Motion Graphic - Project 3
18/10/21 - 07/11/21 (Week 9 - Week 11)
NG MEI YING (0340563)
NG MEI YING (0340563)
Motion Graphic & Compositing
Project 3: Channel Ident (20% Individual)
INSTRUCTION
📌Project 3: Channel Ident (Video Content)
(W9) Pre-Production
Research & Idea Brainstorming
In this week, students were tasked to produce pre-production tasks for their project 3. Students would synthesise the knowledge gained in previous projects and make use of the existing materials to produce the video effectively. Same as the previous project, students were to demonstrate the ability to explore and generate an abstract channel ident in any creative approach with consideration of good audio tempo and visually compelling video.
Requirements for Pre-Production Stage:
- Idea Sketches (3 Pages)
- Moodboard (x 2 / 1080x1920)
- Storyboard (1 Page)
Design Proposal: Idea Sketch + Moodboard + Storyboard + Animatic
The video reference selected as a benchmark for this project was the lyrics video from the Leagues of Legends video game --- K/DA - THE BADDEST. This lyrics video features a unique kinetic typography visual style with a moving gradient that I found would be a good fit for LISA's song. For the learning purpose, I observed and studied the motion effect in the lyrics video and tried to create a similar kinetic typography lyrics video.
Project 3 design proposal slides
🔗 Video Link: Motion Graphic Project 3 - Animatic
# Consultation Note: Using kinetic typography to create a motion graphic lyrics video is a good idea as there is no video similar to this concept yet. Hence, you can make use of this chance to remix and create something different yet interesting! You can try to include some MV scenes into the lyrics video as the visual enhancement (not putting the whole MV into the lyrics video as too many original visuals from the MV scene will be lacking in terms of freshness).
# Reflection: While proceeding with project 3, I realised the visual aesthetics for the previous project 2 still had a huge room for improvement. I decided to come out with a slightly different visual art style to enhance the previous visual design instead of following the same art style.
(W10) Production & Post Production
Stage 1: Preparing Visual Materials in Ai & Ae
After proposing the design proposal to the lecturer, the next step was to create the required visual materials. I created the moving gradient creation from scratch in AE by referring to the tutorial video available on YouTube. The main visual assets I needed to create included the moving
 |
| Create moving gradient colour in AE |
 |
| Image preview of the final moving gradient in AE |
 |
| Visual Asset Drawing in Ai (part 1) |
 |
| Visual Asset Drawing in Ai (part 2) |
 |
| Visual Asset Drawing in Ai (part 3) |
 |
| Visual Asset Drawing in Ai (part 3) |
Stage 2: Visual Compositing in After Effect
 |
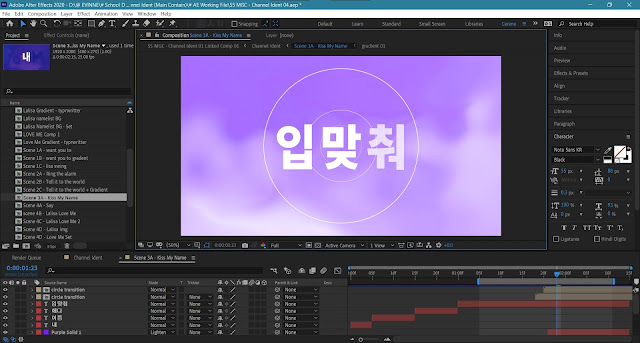
| Compositing in After Effect: Scene 01 (beginning) |
 |
| Compositing in After Effect: Scene 02 |
 |
| Compositing in After Effect: Scene 03 (rising) |
 |
| Compositing in After Effect: Scene 04 (Climax) |
 |
| Compositing in After Effect: Scene 05 |
 | |
|
 | |
|
 | |
|
 | |
|
 | |
|
 | |
|
Stage 3: Video Clips Final Editing
 |
| Create a dynamic link from Pr to Ae |
 |
| Editing and visual adjustment in Pr |
# Consultation Note:
- General: remember to apply motion ease and adjust the motion in the graph editor accordingly to ensure the animation looked natural and smooth.
- Specific: Mr Fauzi reflected I should practise creating and rendering each of the pre-com alpha video clips from After Effect and combine them using Premiere Pro. This is in the light of fact that I will be given more creative freedom while editing the pre-comp in Pr. Mr Fauzi People from the industry normally will animate & compose the pre-comp in AE and do the editing in Pr. Hence, It good for me to practise the industry workflow as soon as possible.
Stage 4: Video Outputs
Below were different versions of the video outputs with different stages of visual adjustment. Each of the videos had overlayed with different floating particles effects.
🔗 Video Link: Motion Graphic Project 3 - Channel Ident (Ver.01)
🔗 Video Link: Motion Graphic Project 3 - Channel Ident (Ver.02)
🔗 Video Link: Motion Graphic Project 3 - Channel Ident (Ver. Final)
# Consultation Note: That's great work Mei Ying!. I believe you took a lot of time not just on the technical but on the overall concept. Your decision to make Lisa into a vector is brilliant! Keep up the good work! Besides, it's good that you're getting there by making good usage of a dynamic link from Premiere Pro to sync and render the footage created from After Effect.
# Reflection: I found the process of creating and compositing the kinetic typography lyrics video could be a lot of work and full of fun at the same time. I found that there's was still a wide space for the visual compositing as well as the typography kerning details and I hope that I could explore even more for kinetic motion graphics in the future!




Comments
Post a Comment